A legutóbbi bejegyzésben már írtam az Opera 10.6-os verziója kapcsán, hogy fejlesztették a szabvány támogatást a böngészőben. A webes szabványok támogatása elsődleges mind felhasználói, mind fejlesztői oldalról. Felhasználói oldalról azért, mert egy weboldal látogatókat veszthet el akkor, ha a felhasználó technikai adottságai miatt nem megfelelő megjelenéssel találkozik. Ez persze a fejlesztőkön is múlik, hiszen nekik kell olyan oldalakat előállítani, amelyek a különböző típusú és verziószámú böngészőkben egyformán jelenik meg. Ennek egyik régi bevált eszköze a szabványos kód használata, valamit a minimalista megoldások.
Persze a szabványok is és a böngészők is fejlődnek. Mi sem mutatja ezt jobban, mint az, hogy egyre több és több olyan szabványelem támogatását építik be a böngészőkbe, amelyek ma még nem hivatalosak, de a böngésző-fejlesztők visszajelzései alapján, akár véglegesíthetik is a használatukat. Néhány ilyen elemet szeretnék bemutatni egy példán keresztül, amely nem más, mint a saját logóm elkészítése tisztán CSS segítségével. Íme a logó:

A feladat a következő: Hozzunk létre egyszerű dobozokat, majd CSS segítségével formázzuk őket a kívánt megjelenésűre. Nem is hangzik bonyolultan.
<div id="kerzologo"> <div id="potty"></div> <div id="kbetu1"></div> <div id="kbetu2"></div> <div id="kbetu3"></div> <div id="kbetu4"></div> <div id="kbetu5"></div> </div>
Ha ezzel kész vagyunk, akkor hozzuk létre a CSS fájlt. A szemléletesség kedvéért a kerzologo DIV háttereként beállítom a logó szürke változatát.
#kerzologo {
border: 1px solid #535353;
padding: 0;
margin: 100px;
width: 200px;
height: 270px;
background: url("kerzo_logo.png") no-repeat;
position: relative;
}
#potty {
width: 64px;
height: 64px;
background: #333333;
position: absolute;
top: 0;
left: 53px;
}
.betu {
background: #b5dc01;
}
#kbetu1 {
width: 50px;
height: 200px;
position: absolute;
top: 70px;
left: 25px;
}
#kbetu2 {
width: 118px;
height: 36px;
position: absolute;
top: 107px;
left: 66px;
}
#kbetu3 {
width: 100px;
height: 44px;
position: absolute;
top: 182px;
left: 62px;
}
#kbetu4 {
width: 42px;
height: 50px;
position: absolute;
top: 70px;
left: 151px;
}
#kbetu5 {
width: 43px;
height: 66px;
position: absolute;
top: 204px;
left: 115px;
}
Íme az eredmény:

Hát nem egészen olyan, amilyennek szeretnénk, de azért a körvonalak már látszanak. Első feladatunk, hogy a pöttyöt létrehozzuk az alábbi CSS tulajdonság beállításával:
#potty {
width: 64px;
height: 64px;
background: #333333;
position: absolute;
top: 0;
left: 53px;
border-radius: 32px;
}
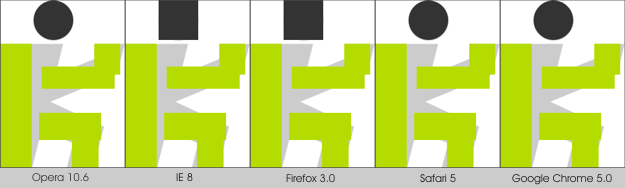
Látszólag minden rendben. A négyzet sarkait lekerekítettük a szélesség, illetve a magasság felével, így egy kört kaptunk. A probléma ott kezdődik, amikor megnézzük különböző böngészőkben. Mivel nem minden böngésző támogatja alapból a CSS3-at, ezért nem is fog mindenhol normálisan megjelenni.

Érdekesség, hogy a két legnagyobb felhasználói táborral rendelkező böngésző hasal el elsőként. Egyébként az, hogy egy böngésző alapból nem támogatja ezt a beállítást, nem jelenti azt, hogy némi kerülőúttal ne tudnánk előcsalogatni. A megoldás annyi, hogy a CSS beállítást kiegészítjük a böngészőre utaló prefixummal.
#potty {
width: 64px;
height: 64px;
background: #333333;
position: absolute;
top: 0;
left: 53px;
border-radius: 32px;
-moz-border-radius: 32px;
-webkit-border-radius: 32px;
-o-border-radius: 32px;
-khtml-border-radius: 32px;
}

A beállítások annyit segítettek, hogy most már a Firefox helyesen jeleníti meg a kört, viszont az Explorer lemaradt.
A következő lépés az, hogy a „K” betű szárát meg kell dönteni paralelogramma formára. Ijesztően hangzik, de nem az. Ez egy olyan művelet, ami során egy objektumot kell átalakítani. Direkt mondom ilyen óvodás szinten, de így benne van a megoldás is. Az átalakít angolul transform, ami számunkra azt jelenti, hogy ezt a transzform tulajdonságot kell alkalmazni. Mivel több féle transzformáció létezik, ezért a megfelelő függvénnyel érjük el a kívánt hatást. Esetünkben ez a matrix() függvény, ami egy mátrix alapján végzi el a transzformációt:
-moz-transform: matrix(a, c, b, d, tx, ty),
Ahol a, b, c, d a transzformációs mátrix elemei
┌ ┐ │ a b │ │ c d │ └ ┘
és a tx, ty pedig az eltolás értékei.
Nézzük sorban, hogy melyik számmal mit is lehet állítani:
- a: A téglalap X irányú méretét adja meg, Célszerű 1-et adni, hogy ne változzon, ez egyszeres méretet jelent. (2-es érték esetén kétszeres lesz a szélesség)
- b: Ez az érték X irányú nyírást jelent.
- c: Ez pedig Y irányú nyírást.
- d: A téglalap Y irányú méretét adja meg, olyan módon, ahogy az „a” érték.
- tx: Az objektum X irányú eltolását adja meg pixelben. Figyelni kell arra, hogy Firefox (Gecko) esetén mértékegységet is meg kell adni, Safari (WebKit) és Opera esetén elég az érték.
- ty: Az objektum Y irányú eltolását adja meg.
Most már lehet megadni konkrét értékeket, hogy a „K” betű szárát megcsináljuk:
#kbetu1 {
width: 50px;
height: 200px;
position: absolute;
top: 70px;
left: 25px;
-moz-transform: matrix(1, -0.02, -0.25, 1, 0, 0);
-webkit-transform: matrix(1, -0.02, -0.25, 1, 0, 0);
-o-transform: matrix(1, -0.02, -0.25, 1, 0, 0);
}
És íme az eredmény:

Úgy néz ki, hogy ennél a pontnál már semmi probléma nincs. Bár meg kell jegyezni, hogy a Firefox a 3.0.19-es verziónál elvérzik. De hát frissítés a hosszú élet titka.
A következő feladat az, hogy a „K” betű lábát készítjük el. Most is egy transzformációt kell végrehajtani, de nem a matrix() függvényt használjuk hozzá, hanem a rotate()-et.
#kbetu2 {
width: 118px;
height: 36px;
position: absolute;
top: 107px;
left: 66px;
-moz-transform: rotate(-22deg);
-webkit-transform: rotate(-22deg);
-o-transform: rotate(-22deg);
}
Itt egyetlen paramétert kell megadni, a forgatás szögét. Most nem mutatom meg külön, ennek az elemnek a transzformációját, mert amelyik böngésző idáig állva maradt, az ezt is képes megcsinálni. Lássuk inkább a végeredményt, mert az legalább látványos. A végleges CSS kód tehát a következő:
#kerzologo {
border: 1px solid #535353;
padding: 0;
margin: 100px;
width: 200px;
height: 270px;
background: url("kerzo_logo.png") no-repeat;
position: relative;
}
#potty {
width: 64px;
height: 64px;
background: #333333;
position: absolute;
top: 0;
left: 53px;
border-radius: 32px;
-moz-border-radius: 32px;
-webkit-border-radius: 32px;
-o-border-radius: 32px;
-khtml-border-radius: 32px;
}
.betu {
background: #b5dc01;
}
#kerzologo DIV:hover {
background: transparent;
}
#kbetu1 {
width: 50px;
height: 200px;
position: absolute;
top: 70px;
left: 25px;
-moz-transform: matrix(1, -0.02, -0.25, 1, 0, 0);
-webkit-transform: matrix(1, -0.02, -0.25, 1, 0, 0);
-o-transform:matrix(1, -0.02, -0.25, 1, 0, 0);
}
#kbetu2 {
width: 118px;
height: 36px;
position: absolute;
top: 107px;
left: 66px;
-moz-transform: rotate(-22deg);
-webkit-transform: rotate(-22deg);
-o-transform: rotate(-22deg);
}
#kbetu3 {
width: 100px;
height: 44px;
position: absolute;
top: 182px;
left: 62px;
-moz-transform: rotate(25deg);
-webkit-transform: rotate(25deg);
-o-transform: rotate(25deg);
}
#kbetu4 {
width: 42px;
height: 50px;
position: absolute;
top: 70px;
left: 151px;
-moz-transform: matrix(1, 0, -0.25, 1, 0, 0);
-webkit-transform: matrix(1, 0, -0.25, 1, 0, 0);
-o-transform:matrix(1, 0, -0.25, 1, 0, 0);
}
#kbetu5 {
width: 43px;
height: 66px;
position: absolute;
top: 204px;
left: 115px;
-moz-transform: matrix(1, 0, -0.25, 1, 0, 0);
-webkit-transform: matrix(1, 0, -0.25, 1, 0, 0);
-o-transform:matrix(1, 0, -0.25, 1, 0, 0);
}
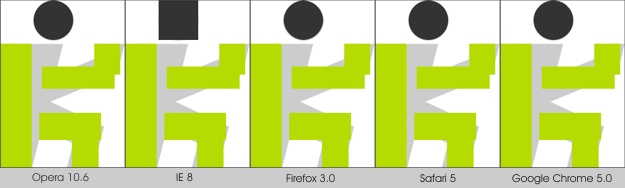
És a végeredmény:

Végül az öt böngésző közül négyben látszik az, hogy elkötelezettek a szabványos megjelenítés mellett, ha némi turpisság árán is. Ne feledjük el, hogy a példában alkalmazott CSS3 tulajdonságok még nem kötelező szabvány elemek, hanem csak ajánlások. Minden esetre dicséretes, hogy vannak, akik előre gondolkodnak a böngészők piacán. Az viszont meglepő, hogy a „legnépszerűbb” böngésző hullott el először a teszten.
És akkor álljon itt egy teszt oldal, ahol megnézhető a logó CSS változata „működés közben”. Segítségként annyit csináltam hogy ha egy DIV fölé visszük a kurzort, akkor átlátszóvá válik, így lehet látni, hogy a módosítot elemek mennyire fedik az eredeti képet.
KERZO logó tiszta CSS-sel létrehozva
Az alkalmazott böngészők típusai:
- Opera 10.6 3445
- Internet Explorer 8.0.6001 18702
- Firefox 3.6.6 (3.0.19)
- Safari 5.0 (7533.16)
- Google Chrome 5.0.375.99
Ha tetszett a bejegyzés, akkor kérlek nyomj egy „Tetszik”-et, és oszd meg ismerőseiddel!
